PocketNYC
TLDR;
Check out the 1-minute video below to get a quick overview of PocketNYC and its features, narrated by the creators. This user-friendly project includes a map, calendar, and a "favorites" section, all populated with real data from the NYC Open Data API.
A "Behind the Scenes" Look:
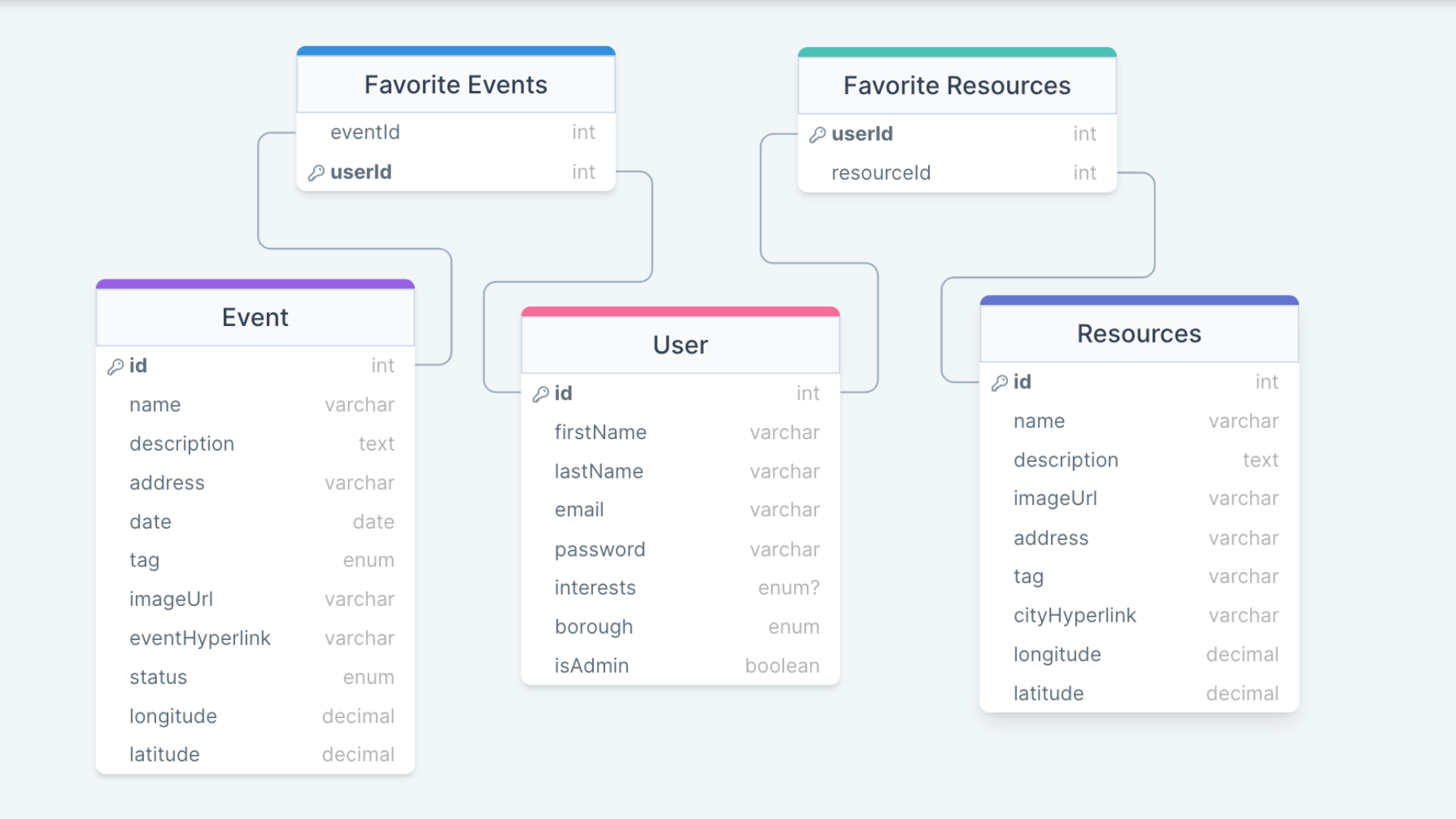
The Schema:
This schema was used to create associations in a SQL relational database. We leveraged PostgreSQL, Sequelize, NodeJS, and other back-end technologies to maintain data and enhance our user's experience.

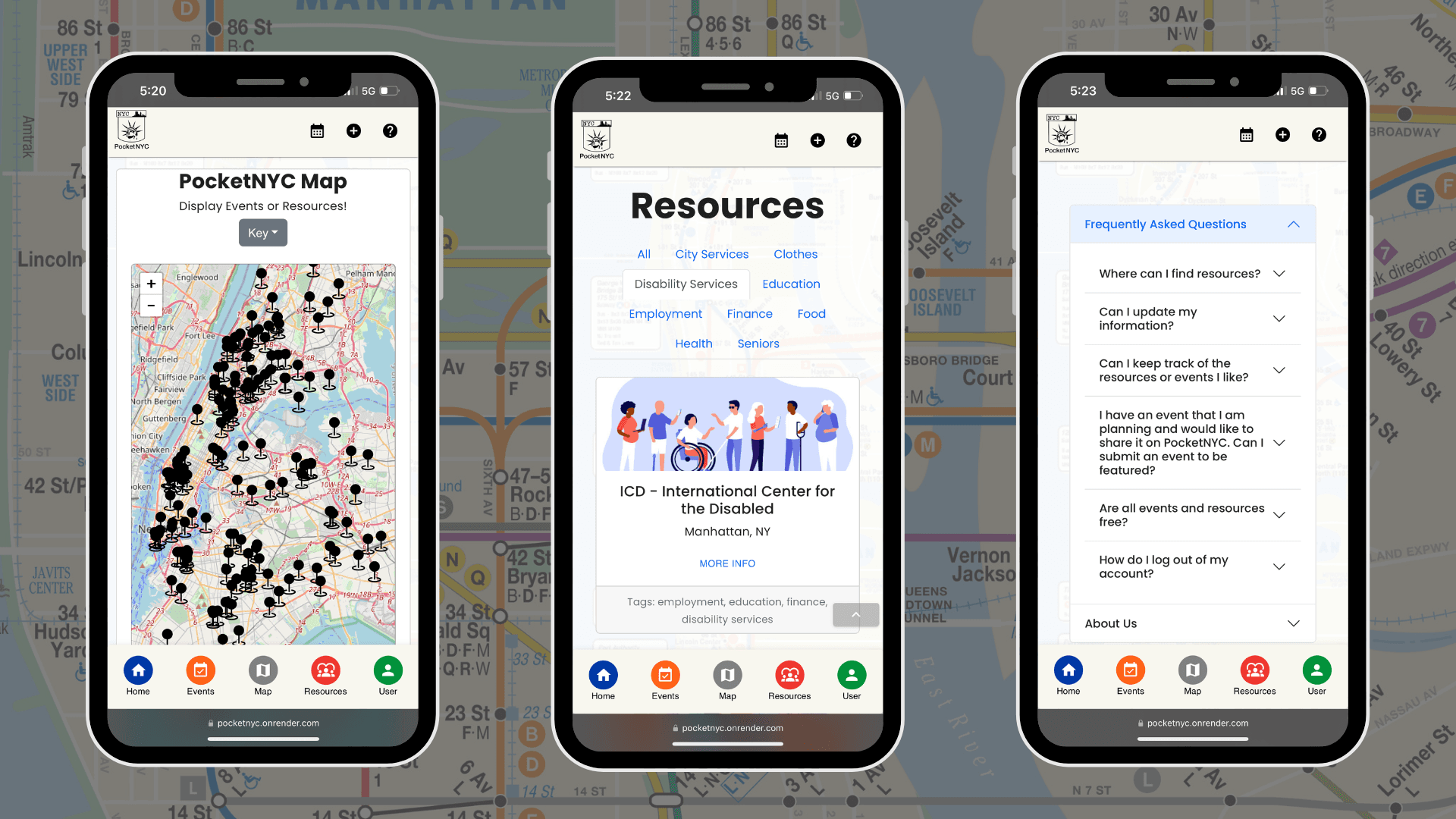
The Blueprint vs. the Final Build
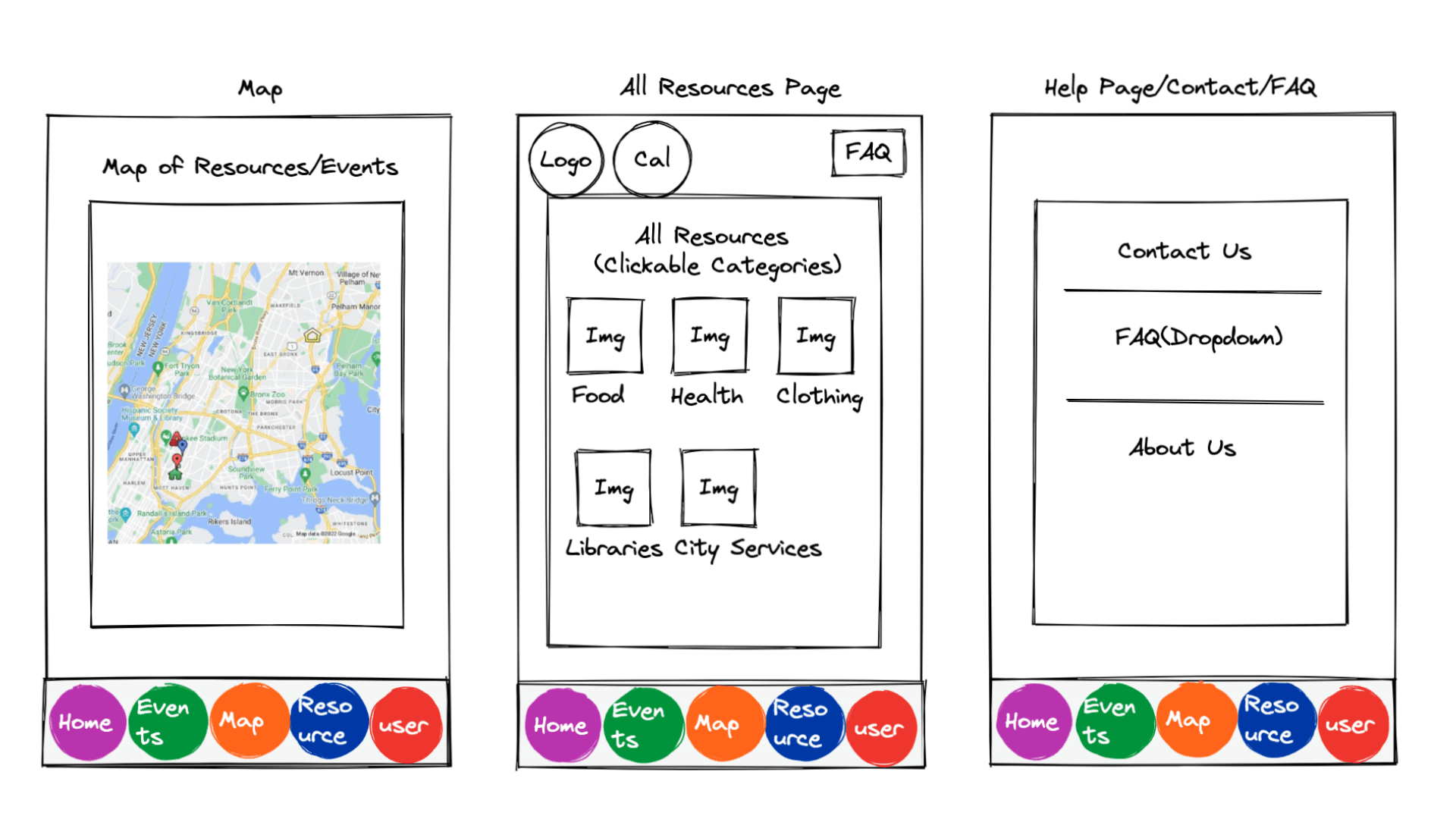
Mocking and Wireframes:
Our basic wireframe helped lay the groundwork for our overall design. We utilized MatieralUI, Bootstrap, and CSS to develop an app that has subtle hints of NYC on every page. I designed a logo that would reflect the app and give users the opportunity to easily identify PocketNYC.